随着 Go 语言在企业和开发社区中日益流行,开发者越来越需要在 Go 项目中集成图形用户界面(GUI)。Lorca 是一个在 Go 语言中创建现代桌面应用的库,它利用了 Chrome 浏览器来渲染 GUI。本文将深入探讨如何使用 Lorca 在 Go 中构建 GUI 应用,介绍 Lorca 的基本概念、设置步骤以及一个实际的应用示例。
1. Lorca 的概述
Lorca 是一个轻量级的库,它允许 Go 应用通过本地 Chrome/Chromium 浏览器实例来渲染其 GUI。这意味着你可以使用前端技术(HTML、CSS 和 JavaScript)来设计和构建应用的界面。
2. Lorca 的优势
- 轻量级:不需要额外的 Web 服务器或 Electron 框架。
- 使用现代 Web 技术:可以利用 HTML5 和 JavaScript 构建丰富的应用界面。
- 跨平台:支持 Windows、macOS 和 Linux。
3. 安装 Lorca
要开始使用 Lorca,首先需要确保系统中安装了 Chrome 或 Chromium 浏览器。接着,通过 go get 命令安装 Lorca:
go get github.com/zserge/lorca
4. 创建一个基本的 Lorca 应用
下面是创建一个简单的 Lorca 应用的步骤。
步骤 1: 初始化一个新的 Go 项目
创建一个新的目录并初始化为 Go 模块:
mkdir lorca-demo && cd lorca-demo
go mod init lorca-demo
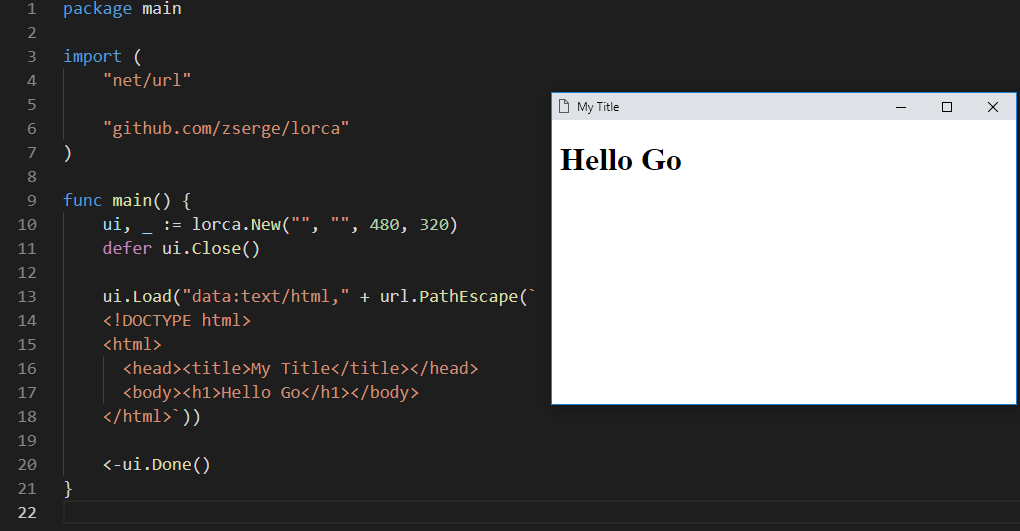
步骤 2: 编写 Go 代码
创建一个新的 Go 文件,比如 main.go,并编写以下代码:
package main
import (
"log"
"net/url"
"os"
"path/filepath"
"github.com/zserge/lorca"
)
func main() {
// 创建并启动 UI
ui, err := lorca.New("", "", 480, 320)
if err != nil {
log.Fatal(err)
}
defer ui.Close()
// 加载本地 HTML 文件
cwd, _ := os.Getwd()
ui.Load("file://" + filepath.Join(cwd, "index.html"))
// 等待 UI 窗口关闭
<-ui.Done()
}
步骤 3: 创建 HTML 前端
在同一目录下创建一个 HTML 文件,如 index.html,并添加一些基本的 HTML 内容:
<!DOCTYPE html>
<html>
<head>
<title>Lorca Demo</title>
</head>
<body>
<h1>Hello, Lorca!</h1>
</body>
</html>
步骤 4: 运行应用
使用 go run 命令运行应用:
go run main.go
5. 与 Go 后端交互
Lorca 允许 JavaScript 和 Go 代码之间的双向通信。你可以在 Go 中定义函数,并在 JavaScript 中调用它们,反之亦然。
示例:在 Go 中定义一个函数,让 JavaScript 调用:
// Go 中定义函数
ui.Bind("goFunction", func() {
fmt.Println("Called from JavaScript")
})
// JavaScript 调用
ui.Eval(`goFunction()`)
6. 打包和部署
为了将你的 Lorca 应用打包为可执行文件,你可以使用 Go 的构建系统。此外,还需要确保目标系统上安装了 Chrome 或 Chromium。
go build -o lorca-demo
7. 总结
Lorca 提供了一种简便的方法来在 Go 中构建现代的 GUI 应用。它结合了 Go 的强大和 Web 前端技术的灵活性,使得创建跨平台桌面应用变得更加容易。
参考文献
- Lorca GitHub 仓库:https://github.com/zserge/lorca